2006”N05Œژ18“ْ
MX Kollection‚إƒپپ[ƒ‹ƒtƒHپ[ƒ€ @ ƒEƒFƒu
‹Zڈp“I‚بژ©•ھ—pƒپƒ‚‚إ‚·پB
InterAKT‚جMX Kollection‚إ‚حƒپپ[ƒ‹ƒtƒHپ[ƒ€‚حJavascript‚ًژg‚ء‚½ƒ`ƒFƒbƒN‹@”\‚ًژ‚ء‚½ƒtƒHپ[ƒ€‚ًٹب’P‚ةچى‚éژ–‚ھڈo—ˆ‚éƒTپ[ƒoپ[ƒrƒwƒCƒrƒA‚ھ—L‚é‚ج‚إ‚·‚ھپA‚±‚جڈêچ‡پAJavascript‚ھƒIƒt‚ة‚ب‚ء‚ؤ‚¢‚é‚ئ“–‘R‚ج”@‚پAƒ`ƒFƒbƒN‹@”\‚ھژg‚¦‚ب‚¢ژ–‚ة‚ب‚ء‚ؤ‚µ‚ـ‚¢‚ـ‚·پB‚±‚ê‚حژہ‚حŒ‹چ\‹ïچ‡ˆ«‚¢ژ–‚إ‚·‚µپAƒtƒHپ[ƒ€‚ًˆê‚آ—pˆس‚µ‚ؤپAƒgƒ‰ƒ“ƒUƒNƒVƒ‡ƒ“‚ًˆê‚آ—pˆس‚µ‚½‚ج‚إ‚حپAٹm”F‰و–ت‚ھڈo‚ب‚¢‚ج‚إپA‚±‚ج•س‚à‚؟‚ه‚ء‚ئ‹ïچ‡ˆ«‚¢پB
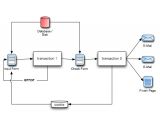
‚إپAچl‚¦‚½•û–@‚ھپA“ü—حƒtƒHپ[ƒ€‚ئٹm”F‰و–ت‚جƒtƒHپ[ƒ€ƒ{ƒ^ƒ“‚ً—pˆس‚µپA‚»‚ꂼ‚ê‚ة‘خ‰‚µ‚½ƒJƒXƒ^ƒ€ƒgƒ‰ƒ“ƒUƒNƒVƒ‡ƒ“‚ً—pˆسپB‚±‚ê‚حƒfپ[ƒ^ƒxپ[ƒX‚ًژg‚ي‚¸پAƒپپ[ƒ‹‘—گM‚ب‚ا‚جƒgƒٹƒKپ[‚ًژg‚¤ˆ×‚ةƒJƒXƒ^ƒ€ƒgƒ‰ƒ“ƒUƒNƒVƒ‡ƒ“‚ًژg‚¢‚ـ‚·پB
‚»‚جƒJƒXƒ^ƒ€ƒgƒ‰ƒ“ƒUƒNƒVƒ‡ƒ“‚ةپAƒپپ[ƒ‹‘—گM‚ئ‚©پAJavascript‚ًژg‚ء‚½•Kگ{چ€–ع‚جƒ`ƒFƒbƒN‚ب‚ا‚جƒgƒٹƒKپ[‚ً’ا‰ء‚µ‚ـ‚·پB‚»‚ج‘¼‚ةچإŒمƒپپ[ƒ‹‘—گM‚·‚éƒ^ƒCƒ~ƒ“ƒO(“ٌ‚آ–ع‚جƒgƒ‰ƒ“ƒUƒNƒVƒ‡ƒ“)‚إپA–¼‘O‚âƒپپ[ƒ‹ƒAƒhƒŒƒX‚جچ€–ع‚ًƒNƒbƒLپ[‚ة•غ‘¶‚·‚éƒJƒXƒ^ƒ€ƒgƒٹƒKپ[‚à’ا‰ءپB‚»‚ج‘¼‚ةThrow Error‚à“ٌ‚آ–ع‚ة’ا‰ء‚µ‚ؤپA“ü—ح•Kگ{چ€–ع‚ھ‹َ‚جڈêچ‡‚ةƒGƒ‰پ[‚ً“ٹ‚°‚éŒ`‚ة‚µ‚ؤ‚¨‚«‚ـ‚·پBٹm”Fƒyپ[ƒW‚ة‚ح–ك‚éƒ{ƒ^ƒ“—p‚ةƒtƒHپ[ƒ€‚à—pˆس‚µ‚ؤپA”ٌ•\ژ¦ƒtƒBپ[ƒ‹ƒh‚ة•K—v‚بƒfپ[ƒ^‚ً“ü‚ê‚ؤ‚¨‚«‚ـ‚·پB
ڈ‡”ش‚ھ‘OŒم‚µ‚ـ‚·‚ھپAچإڈ‰‚جƒtƒHپ[ƒ€‚ً•\ژ¦‚·‚é’iٹK‚إPOSTƒٹƒNƒGƒXƒg‚جڈêچ‡‚حپA‚»‚ج’†گg‚ًƒZƒbƒVƒ‡ƒ“‚ةٹi”[‚µ‚ؤپAƒtƒHپ[ƒ€‚جڈ‰ٹْ’l‚ةژg‚¢پAPOST‚ھ‹َ‚جڈêچ‡‚حپAƒNƒbƒLپ[‚جƒfپ[ƒ^‚ًڈ‰ٹْ’l‚ئ‚µ‚ؤژg‚¢‚ـ‚·پB
ƒNƒbƒLپ[‚ة‚ح•K—v‚بƒfپ[ƒ^‚ًserialize‚µ‚ؤٹi”[پB“ا‚فڈo‚µ‚ح
$string = stripslashes($_COOKIE['hogehoge']);
$cookie_data = unserialize($string);
‚±‚ٌ‚بٹ´‚¶‚إ‚·پB
‚ـ‚¾Œ©’¼‚·•K—v‚ھ‚ ‚è‚»‚¤‚ب‹C‚ھ‚·‚é‚ج‚إپAگ®—‚µ‚ؤ‚©‚çچׂ©‚بژ–‚حڈ‘‚«‚ـ‚·پB‚à‚µ‚©‚·‚é‚ئڈمژè‚‚·‚ê‚خپA‚à‚¤ڈ‚µƒVƒ“ƒvƒ‹‚ةڈo—ˆ‚é‚©‚àپBƒپپ[ƒ‹ƒtƒHپ[ƒ€‚حˆê‚آ‚¾‚¯‚إ‚ح‚ب‚¢‚ج‚إپA‘¼‚جƒtƒHپ[ƒ€‚ة‚±‚جژd‘g‚ف‚ًˆعگA‚µ‚آ‚آŒںڈط‚µ‚ـ‚·پB
‚ئ‚ـ‚ںپA‚±‚ٌ‚بٹ´‚¶‚ب‚ج‚إ‚·‚ھپA‚¨‚»‚ç‚Dreamweaver‚إMX Kollection‚ًژg‚ء‚ؤ‚ب‚¢‚ئˆس–،•s–¾‚ب“ْ‹L‚¾‚ئژv‚¢‚ـ‚·پBژg‚ء‚ؤ‚¢‚éگl‚إ‚àپAٹب’P‚ةڈ‘‚«‚·‚¬‚ؤ‚¢‚é‚ج‚إپAƒچƒWƒbƒN‚ھ•ھ‚©‚è“ï‚¢‚©‚àپB‚à‚µ‚©‚·‚é‚ئڈ«—ˆژ©•ھ‚ھ“ا‚ٌ‚إ‚à•ھ‚©‚ç‚ب‚¢‰آ”\گ«—L‚è‚إ‚·پB‚ـ‚ںپAƒپƒ‚‚ب‚ج‚إپEپEپEپB(^_^;)
ٹضکA“ْ‹L
- 2006”N03Œژ25“ْ ImageMagick (4220)@ Linux
- 2008”N11Œژ27“ْ ‘وˆê‰ٌپuAdobe Dreamweaver Developer Toolbox‚ًژg‚¨‚¤پIپIپv (4047)@ ƒEƒFƒu
- 2006”N03Œژ04“ْ –¾“ْ‚حچ²“ŒŒِ–¯ٹظ‚إ•×‹‰ï (3807)@ Mac
- 2007”N10Œژ19“ْ –¾“ْ‚حDreamweaver CS3•×‹‰ï (3638)@ Mac
- 2006”N03Œژ01“ْ DreamweaverƒtƒHپ[ƒ}ƒbƒgƒٹƒXƒg‚ھ•¶ژڑ‰»‚¯ (3603)@ Mac
- 2006”N03Œژ05“ْ ƒEƒFƒuƒfƒUƒCƒ“•×‹‰ï (3414)@ Mac
- 2006”N01Œژ22“ْ MX Kollection‚جƒ†پ[ƒUپ[“oک^ٹضŒWƒrƒwƒCƒrƒA (3407)@ Mac
- 2007”N04Œژ16“ْ Adobe Dreamweaver Developer Toolbox (3363)@ Mac
- 2006”N01Œژ27“ْ MX Kollection‚إƒtƒHپ[ƒ€‚ج“ü—حƒ`ƒFƒbƒN (3342)@ Mac
- 2006”N03Œژ02“ْ Macromedia Exchange (3263)@ Mac
- 2008”N02Œژ04“ْ Adobe Dreamweaver Developer Toolbox‚ج“ْ–{Œêƒچپ[ƒJƒ‰ƒCƒY (3159)@ Mac
- 2006”N03Œژ03“ْ MX Kollection‚إژg‚ي‚ê‚ؤ‚¢‚éƒJƒŒƒ“ƒ_پ[ (3096)@ ƒEƒFƒu
- 2007”N07Œژ01“ْ Adobe Dreamweaver CS3 + Developer Toolbox (3054)@ Mac
- 2006”N04Œژ03“ْ “ْ‹L‚جŒأ‚¢ƒyپ[ƒW‚ًڈI—¹ (2981)@ ƒEƒFƒu
- 2005”N08Œژ10“ْ MX Kollection 3 ƒ†پ[ƒUپ[”Fڈط•ز (2977)@ ƒEƒFƒu
- 2007”N04Œژ23“ْ Captcha‚جƒrƒwƒCƒrƒA‚ھڈمژè‚“®‚©‚ب‚¢پB(T_T) (2830)@ ƒEƒFƒu
- 2006”N03Œژ27“ْ MX Kollection‚إ“ْ–{Œêƒپپ[ƒ‹پ@‚»‚ج2 (2808)@ Mac
- 2006”N03Œژ14“ْ MX Widgets 3(Dreamweaver‹@”\ٹg’£) (2785)@ Mac
- 2005”N08Œژ17“ْ MX Kollection 3پAژ©•ھ‚ة‚حچ‡‚ي‚ب‚¢ (2729)@ Mac
- 2005”N04Œژ27“ْ MX Kollection (2725)@ ƒEƒFƒu
- 2005”N08Œژ01“ْ MX Kollection 3 (2720)@ ƒEƒFƒu
- 2005”N06Œژ29“ْ MX Kollection 3 (2685)@ Mac
- 2006”N01Œژ20“ْ MX Kollection‚جƒپپ[ƒ‹‘—گMƒrƒwƒCƒrƒA (2684)@ Mac
- 2004”N12Œژ18“ْ Xmas Mega Pack - save $600 for all the InterAKT products (2625)@ ƒEƒFƒu
- 2006”N03Œژ09“ْ پuMX Kollectionپv‚جLink Transactions(Dreamweaver‹@”\ٹg’£) (2527)@ Mac
- 2005”N07Œژ30“ْ ImpAKT 3 (2502)@ ƒEƒFƒu
- 2005”N10Œژ28“ْ Studio 8‚ئInterAKT‚ج‹@”\ٹg’£ (2428)@ Mac
- 2005”N12Œژ13“ْ InterAKT MX Navigation Pack (2380)@ Mac
- 2006”N01Œژ23“ْ MX Kollection‚إ“ْ–{Œêƒپپ[ƒ‹ (2298)@ Mac
- 2006”N08Œژ15“ْ Dreamweaver 8.0.2 (2297)@ Mac
ƒAƒ}ƒ]ƒ“چLچگ
‚±‚ج“ْ‹Lƒyپ[ƒW‚ح‰{——گ”‚ب‚ا‚جڈًŒڈ‚ة‰‚¶‚ؤپA‰{——گ§Œہ‚ًچs‚ء‚ؤ‚¢‚ـ‚·پB‘¼‚©‚çƒٹƒ“ƒN‚µ‚ؤ‚¢‚½‚¾‚¢‚ؤ‚àپA‚»‚جƒٹƒ“ƒN‚©‚ç’H‚ء‚½‰{——ژز‚ھ“–ƒyپ[ƒW‚ج“à—e‚ً‚²——’¸‚¯‚ب‚¢ڈêچ‡‚ھ‚ ‚è‚ـ‚·پB‚²—¹ڈ³‰؛‚³‚¢پB